ಸಂಪಾದಕರ ಶಿಫಾರಸು
ಪ್ರತಿಯೊಬ್ಬರೂ ತಮ್ಮದೇ ಆದ ಮೆಚ್ಚಿನ ಸಂಪಾದಕರನ್ನು ಹೊಂದಿದ್ದಾರೆ. ಇಲ್ಲಿ ನಾವು ನಮ್ಮ Markdown ಅತ್ಯುತ್ತಮ ಅಭ್ಯಾಸಗಳನ್ನು ಹಂಚಿಕೊಳ್ಳುತ್ತೇವೆ.
MarkDown ಬರೆಯಲು ಮತ್ತು ಪ್ಲಗ್-ಇನ್ Markdown Preview Enhanced ಅನ್ನು ಸ್ಥಾಪಿಸಲು ನಾವು vscode .
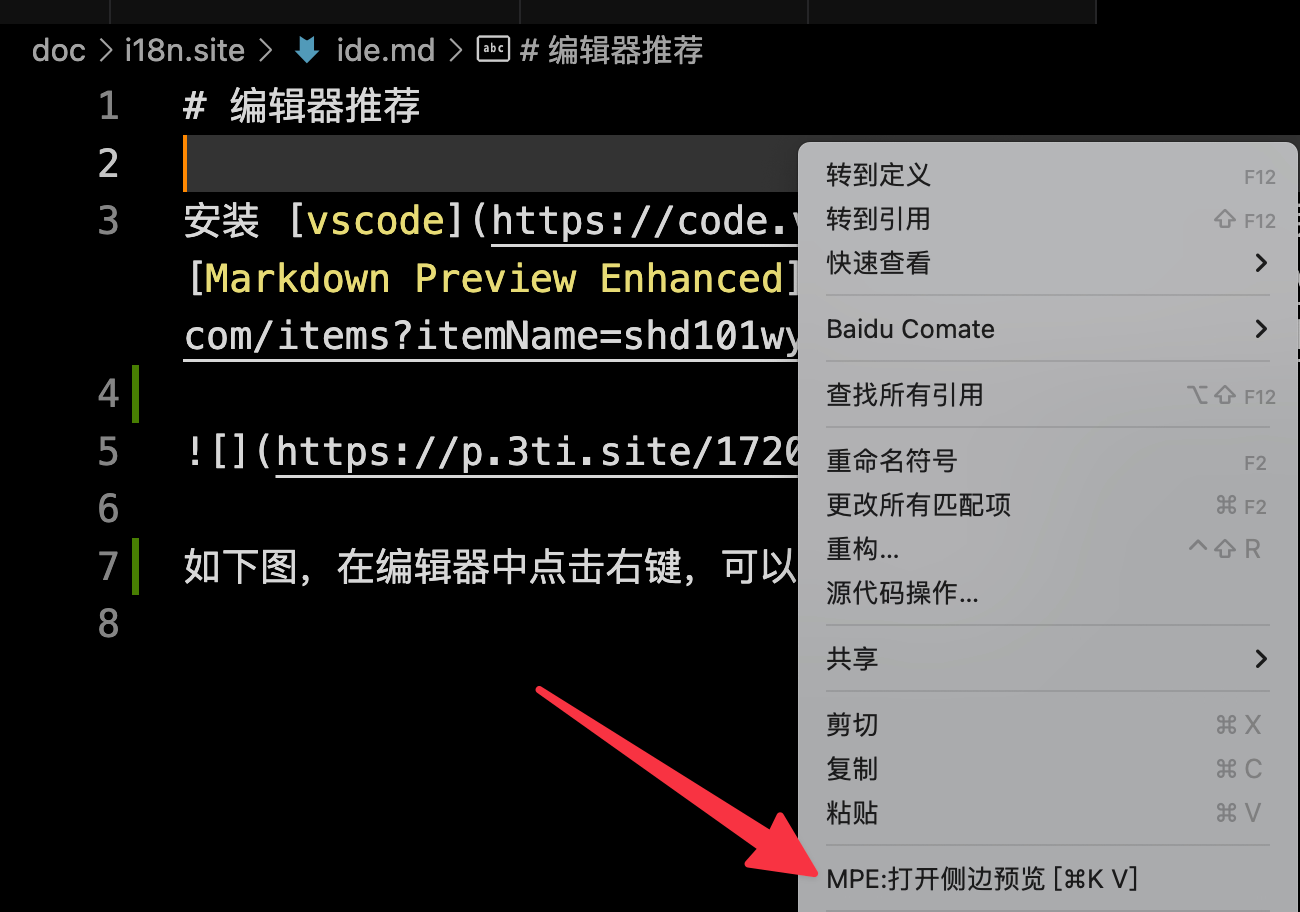
ಕೆಳಗೆ ತೋರಿಸಿರುವಂತೆ, ಪೂರ್ವವೀಕ್ಷಣೆ ವಿಂಡೋವನ್ನು ತೆರೆಯಲು ಸಂಪಾದಕದಲ್ಲಿ ಬಲ ಕ್ಲಿಕ್ ಮಾಡಿ.


ಫೈಲ್ Markdown ಅನ್ನು ತೆರೆಯಲು vscode ಕರೆ ಮಾಡಲು ಆಜ್ಞಾ ಸಾಲಿನಲ್ಲಿ code xxx.md ನಮೂದಿಸಿ.
ಚಿತ್ರಗಳನ್ನು ಅಪ್ಲೋಡ್ ಮಾಡಲು PicList ಅನ್ನು ಬಳಸಿ, ಅಪ್ಲೋಡ್ ಶಾರ್ಟ್ಕಟ್ ಕೀಲಿಯನ್ನು ಹೊಂದಿಸಲು ಮರೆಯದಿರಿ ಮತ್ತು ಒಂದು ಕ್ಲಿಕ್ನಲ್ಲಿ ಸ್ಕ್ರೀನ್ಶಾಟ್ ಅನ್ನು ಅಪ್ಲೋಡ್ ಮಾಡಿ.
ಅಪ್ಲೋಡ್ ಮಾಡಿದ ನಂತರ ಫೈಲ್ ಹೆಸರನ್ನು ಸ್ವಯಂಚಾಲಿತವಾಗಿ Markdown ಫಾರ್ಮ್ಯಾಟ್ಗೆ ನಕಲಿಸುವುದನ್ನು ಇದು ಬೆಂಬಲಿಸುತ್ತದೆ, ಇದು ದಕ್ಷತೆಯನ್ನು ಹೆಚ್ಚು ಸುಧಾರಿಸುತ್ತದೆ.
ಅದೇ ಸಮಯದಲ್ಲಿ, ನೀವು ಈ ಕೆಳಗಿನ ಕಾನ್ಫಿಗರೇಶನ್ ಅನ್ನು ಉಲ್ಲೇಖಿಸಬಹುದು, ಫೈಲ್ ಅನ್ನು ಮಾರ್ಪಡಿಸಬಹುದು ಮತ್ತು ಚಿತ್ರದ ಗಾತ್ರವನ್ನು ಕಡಿಮೆ ಮಾಡಲು ಅಪ್ಲೋಡ್ ಮಾಡಿದ ಫೈಲ್ ಅನ್ನು ಸ್ವಯಂಚಾಲಿತವಾಗಿ avif ಗೆ ಸಂಕುಚಿತಗೊಳಿಸುವಂತೆ ಕಾನ್ಫಿಗರ್ ಮಾಡಬಹುದು.
"buildIn": {
"compress": {
"quality": 99,
"isConvert": true,
"convertFormat": "avif",
"isReSize": false,
"reSizeWidth": 0,
"reSizeHeight": 0,
"skipReSizeOfSmallImg": false,
"isReSizeByPercent": false,
"reSizePercent": 50,
"isRotate": false,
"rotateDegree": 0,
"isRemoveExif": true,
"isFlip": false,
"isFlop": false,
"formatConvertObj": {}
},
… …