Editor Recommendation
Everyone has their own preferred editor. Here, we share our Markdown best practices.
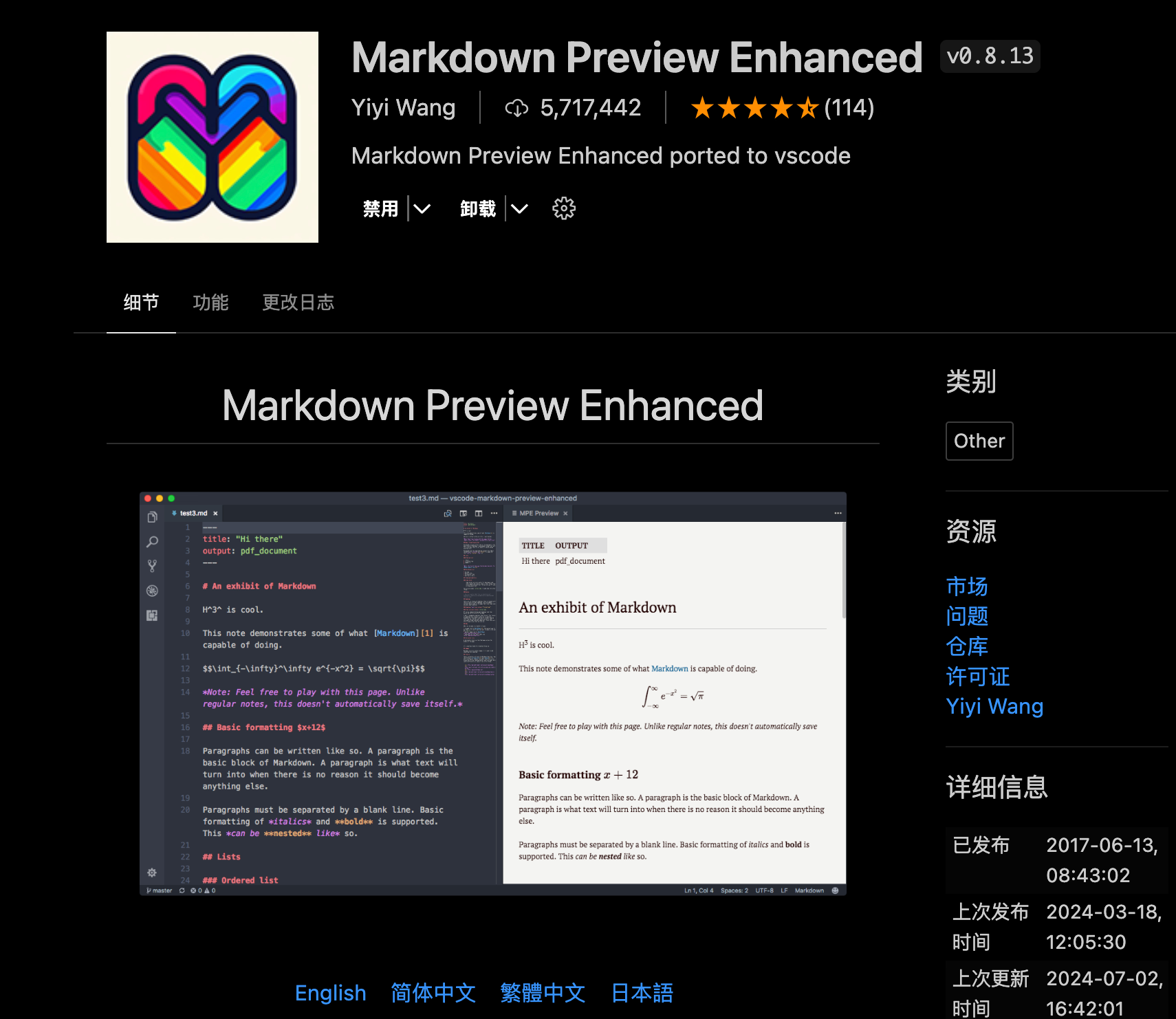
We use vscode to write Markdown and have installed the Markdown Preview Enhanced plugin, which allows for real-time preview while writing.
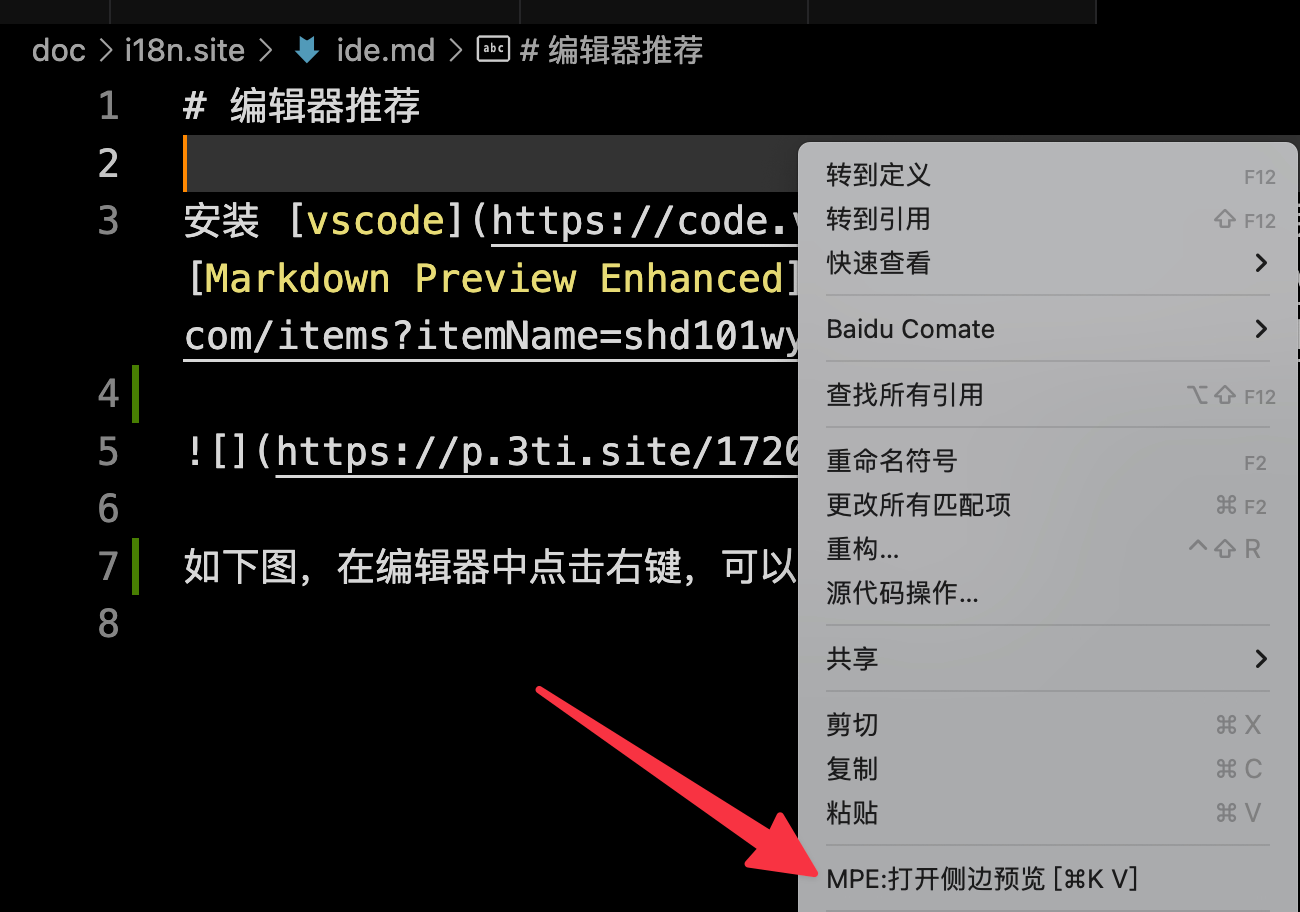
As shown in the image below, you can open the preview window by right-clicking in the editor.


You can open a Markdown file in vscode by entering code xxx.md in the command line.
We use PicList to upload images. Remember to set up a shortcut key for uploading, so you can upload screenshots with a single click.
It supports automatically copying the file name in Markdown format after uploading, which greatly improves efficiency.
You can also refer to the configuration below, modify the file, and configure the uploaded images to be automatically compressed to avif to reduce their size.
"buildIn": {
"compress": {
"quality": 99,
"isConvert": true,
"convertFormat": "avif",
"isReSize": false,
"reSizeWidth": 0,
"reSizeHeight": 0,
"skipReSizeOfSmallImg": false,
"isReSizeByPercent": false,
"reSizePercent": 50,
"isRotate": false,
"rotateDegree": 0,
"isRemoveExif": true,
"isFlip": false,
"isFlop": false,
"formatConvertObj": {}
},
… …