Product Features
i18 Translation Integration
The program includes i18 translation. For specific usage, see ➔ i18 documentation.
Automatically Matches Browser Language
The website's default language will automatically match the browser's language.
After a user manually switches languages, their choice will be remembered.
Related code: github.com/i18n-site/18x/src/lang.coffee.
Mobile Adaptation
The website provides an excellent reading experience on mobile devices.

Front-end High Availability
i18n.site defaults to publishing site content to npmjs.com, leveraging jsdelivr.com and unpkg.com among other CDN services to load content from npm.
In addition, mirror sources from mainland China have been added to ensure stable access for Chinese users, achieving front-end high availability.
The principle is: using a service worker to intercept requests, retry failed requests on other CDN services, and adaptively enable the fastest responding source as the default loading source.
Related code: github.com/18x/serviceWorker.
Single Page Application, Ultra-fast Loading
The website uses a single-page application architecture, ensuring no page refreshes when switching pages and ultra-fast loading.
Optimized for Reading Experience
Elegantly Designed Styles
The beauty of simplicity is perfectly embodied in the web design of this site.
It eschews superfluous decoration, presenting content in its purest form.
Like a beautiful poem, though brief, it touches the heart.
── I18N.SITE Author
➔ Click here to view the style overview.
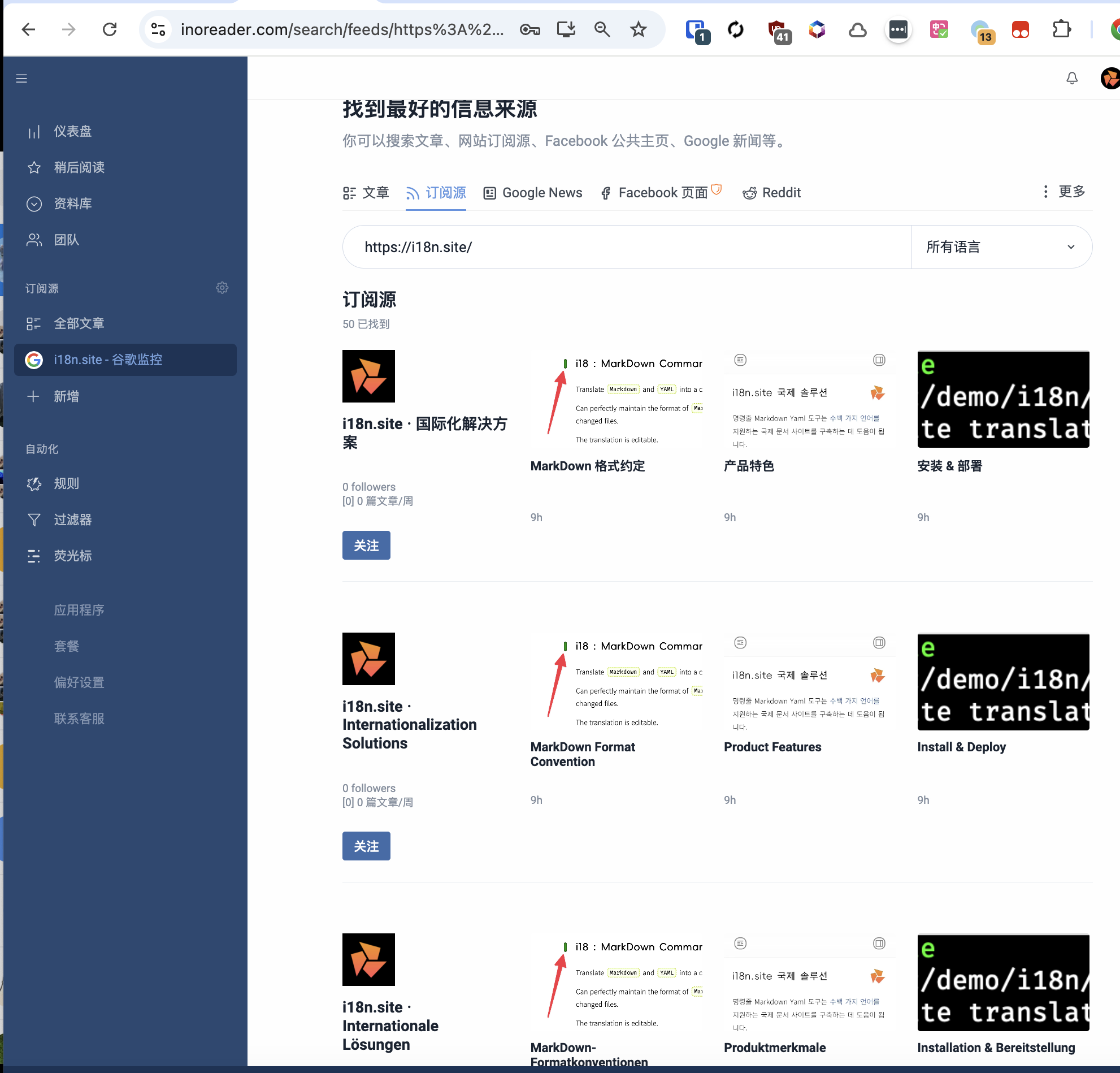
Multilingual RSS Subscription

The image above shows the use of inoreader.com to subscribe to the multilingual RSS feed of i18n.site.
Online Font Loading, Chinese Support
The website defaults to using online fonts such as Alimama Dual-axis Variable Rectangular and MiSans to unify the reading experience across different platforms.
To improve loading speed, the fonts are sliced based on character frequency statistics.
Related code: github.com/i18n-site/font.
Top Navigation Auto-Hide
Scrolling down will automatically hide the top navigation.
Scrolling up will bring the hidden navigation back into view.
When the mouse is not moving, the navigation will fade out.
The navigation bar also includes a full-screen button in the upper right corner, enhancing the immersive document reading experience.
Synchronized Highlighting of the Current Chapter
When scrolling the content on the right, the left outline will highlight the current chapter being read.
Cool Details
Mouse Effects
Hover over the button on the right side of the top navigation to see cool effects.
404 Little Ghost
The 404 page features a cute floating ghost whose eyes follow the mouse. ➔ Click here to view
Code Open Source
The code is open source. If you are interested in participating in development, please introduce yourself on the mailing list.
There are many important but non-urgent small tasks. The development team will assign tasks based on your areas of expertise and improve the development documentation while assigning tasks.