brief: |
i18n.site अब सर्वरलेस फुल टेक्स्ट खोज के सपोर्ट करेला।
एह लेख में शुद्ध फ्रंट-एंड फुल-टेक्स्ट खोज तकनीक के लागू करे के परिचय दिहल गइल बा, जवना में इंडेक्सडडीबी द्वारा बनावल उल्टा अनुक्रमणिका, उपसर्ग खोज, शब्द बिभाजन अनुकूलन आ बहु-भाषा समर्थन सामिल बा।
मौजूदा समाधान के तुलना में i18n.site के शुद्ध फ्रंट-एंड फुल-टेक्स्ट खोज आकार में छोट आ तेज बा, छोट आ मध्यम आकार के वेबसाइट जइसे कि दस्तावेज आ ब्लॉग खातिर उपयुक्त बा आ ऑफलाइन उपलब्ध बा।
शुद्ध फ्रंट-एंड उल्टा फुल-टेक्स्ट खोज बा
अनुक्रम
कई हफ्ता के विकास के बाद, i18n.site (एक ठो विशुद्ध रूप से स्थिर markdown बहुभाषीअनुवाद & वेबसाइट बनावे के उपकरण) अब शुद्ध फ्रंट-एंड फुल-टेक्स्ट खोज के सपोर्ट करेला।


ई i18n.site खोज प्रभाव के अनुभव करे खातिर i18n.site शुद्ध फ्रंट-एंड फुल-टेक्स्ट खोज के तकनीकी कार्यान्वयन साझा करी।
कोड ओपन सोर्स : खोज कर्नेल / इंटरैक्टिव इंटरफेस बा
सर्वरलेस फुल-टेक्स्ट खोज समाधान के समीक्षा
छोट आ मध्यम आकार के बिशुद्ध रूप से स्थिर वेबसाइट सभ जइसे कि दस्तावेज/व्यक्तिगत ब्लॉग सभ खातिर, खुद से बनल फुल-टेक्स्ट खोज बैकएंड बनावल बहुत भारी होला आ सेवा मुक्त फुल-टेक्स्ट खोज सभसे आम विकल्प होला।
सर्वरलेस फुल-टेक्स्ट खोज समाधान दू गो बिसाल श्रेणी में आवे ला:
पहिला, अइसने algolia.com थर्ड पार्टी खोज सेवा प्रदाता लोग पूरा पाठ खोज खातिर फ्रंट-एंड घटक उपलब्ध करावेला।
अइसन सेवा सभ के खोज के मात्रा के आधार पर भुगतान करे के पड़े ला, आ अक्सर मुख्य भूमि चीन में प्रयोगकर्ता लोग खातिर वेबसाइट के अनुपालन नियर मुद्दा सभ के कारण उपलब्ध ना होखे लीं।
एकर इस्तेमाल ऑफलाइन ना कइल जा सके ला, इंट्रानेट पर इस्तेमाल ना कइल जा सके ला आ एकर बहुत सीमा भी बा। एह लेख में ढेर चर्चा नइखे कइल गइल।
दूसरा शुद्ध फ्रंट-एंड फुल-टेक्स्ट खोज बा।
वर्तमान में, आम शुद्ध फ्रंट-एंड फुल-टेक्स्ट खोज में lunrjs आ ElasticLunr.js ( lunrjs सेकेंडरी डेवलपमेंट के आधार पर) शामिल बा।
lunrjs अनुक्रमणिका बनावे के दू गो तरीका बा, आ दुनों के आपन समस्या बा।
पहिले से बनल अनुक्रमणिका फाइल
चुकी अनुक्रमणिका में सभ दस्तावेज के शब्द होखेला एहसे एकर आकार बड़ होखेला।
जब भी कवनो दस्तावेज के जोड़ल भा संशोधित कइल जाला तब नया अनुक्रमणिका फाइल लोड होखे के पड़े ला।
एकरा से यूजर के इंतजार के समय बढ़ जाई अवुरी बहुत बैंडविड्थ के खपत होई।
दस्तावेज लोड करीं आ मक्खी पर अनुक्रमणिका बनाईं
इंडेक्स बनावल कम्प्यूटेशनल रूप से गहन काम हवे हर बेर जब आप इंडेक्स के एक्सेस करीं तब एकरा के दोबारा बनावे से स्पष्ट लैग आ खराब यूजर एक्सपीरियंस होखी।
lunrjs के अलावा कुछ अउरी फुल-टेक्स्ट खोज समाधान भी बाड़ें, जइसे कि :
fusejs , खोज करे खातिर स्ट्रिंग के बीच समानता के गणना करीं।
एह समाधान के परफार्मेंस बेहद खराब बा आ एकर इस्तेमाल पूरा पाठ खोज खातिर ना कइल जा सके ला (देखीं Fuse.js लंबा क्वेरी में 10 सेकंड से ढेर समय लागे ला, एकरा के कइसे अनुकूलित कइल जा सके ला? ).
TinySearch goo good google
मौजूदा समाधान के कमी के चलते i18n.site एगो नया शुद्ध फ्रंट-एंड फुल-टेक्स्ट खोज समाधान विकसित कईले, जवना में निम्नलिखित विशेषता बा :
- बहु-भाषा खोज के सपोर्ट करे ला आ आकार में छोट होला पैकेजिंग
gzip के बाद खोज कर्नेल के साइज 6.9KB होला (तुलना खातिर, lunrjs के साइज 25KB होला)। indexedb के आधार पर उल्टा इंडेक्स बनाईं, जवन कम मेमोरी लेला आ तेज होला।- जब दस्तावेज जोड़ल/संशोधित कइल जाला तब खाली जोड़ल भा संशोधित दस्तावेज सभ के दोबारा अनुक्रमणिका कइल जाला, जेकरा से गणना के मात्रा कम हो जाला।
- उपसर्ग खोज के सपोर्ट करे ला आ जब प्रयोगकर्ता टाइप करत होखे तब खोज के परिणाम रियल टाइम में देखा सके ला।
- ऑफलाइन उपलब्ध बा
नीचे i18n.site तकनीकी कार्यान्वयन के विवरण विस्तार से पेश कइल जाई।
बहुभाषी शब्द विभाजन के बारे में बतावल गइल बा
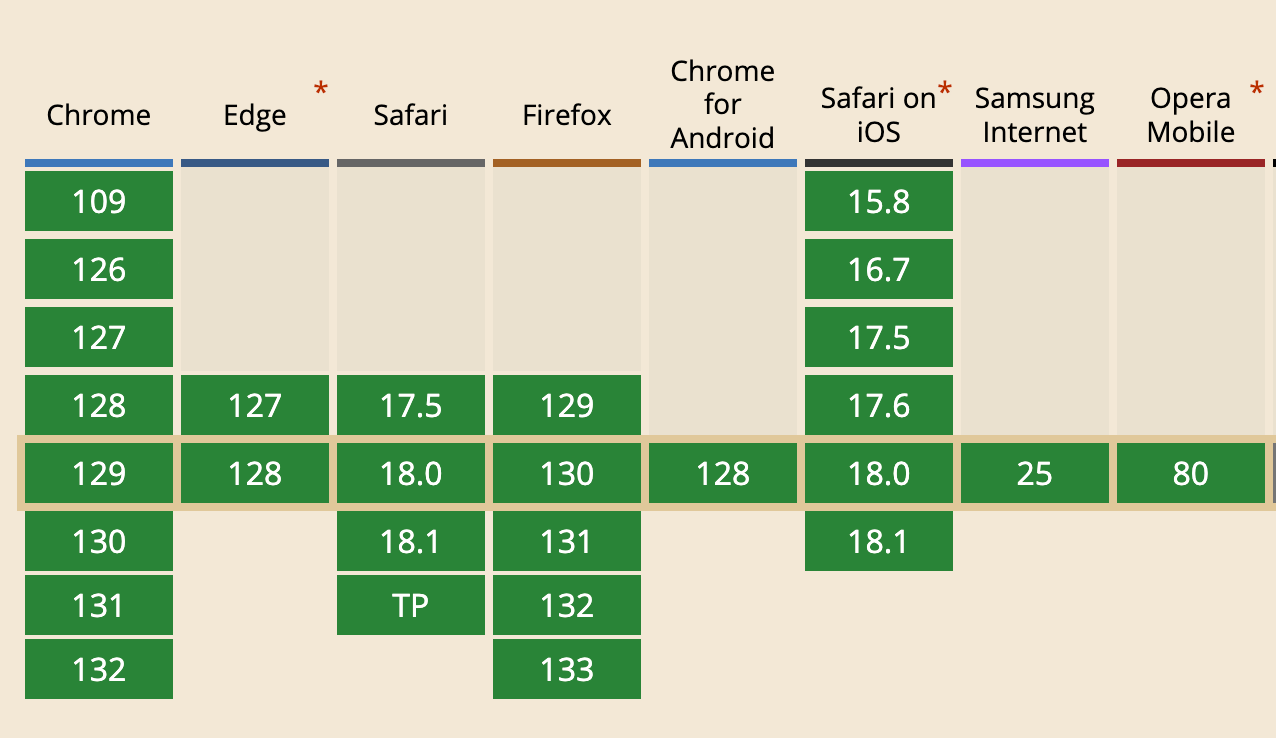
वर्ड सेगमेंटेशन में ब्राउजर के नेटिव वर्ड सेगमेंटेशन Intl.Segmenter के इस्तेमाल होला आ सगरी मुख्यधारा के ब्राउजर एह इंटरफेस के सपोर्ट करे लें।

शब्द विभाजन coffeescript कोड निम्नलिखित बा
SEG = new Intl.Segmenter 0, granularity: "word"
seg = (txt) =>
r = []
for {segment} from SEG.segment(txt)
for i from segment.split('.')
i = i.trim()
if i and !'| `'.includes(i) and !/\p{P}/u.test(i)
r.push i
r
export default seg
export segqy = (q) =>
seg q.toLocaleLowerCase()
में:
सूचकांक के निर्माण के बारे में बतावल गइल बा
IndexedDB में 5 गो ऑब्जेक्ट स्टोरेज टेबल बनावल गइल बा :
word शब्द के बा : id -doc : id - दस्तावेज url - दस्तावेज संस्करण संख्या बाdocWord : दस्तावेज के सरणी id - शब्द idprefix : उपसर्ग - शब्द id के सरणीrindex : शब्द id - दस्तावेज id : लाइन नंबर के सरणी
दस्तावेज url आ संस्करण संख्या ver के सरणी में पास करीं, आ खोजीं कि दस्तावेज तालिका doc में मौजूद बा कि ना, अगर मौजूद नइखे त एगो उल्टा अनुक्रमणिका बनाईं। एकरा साथे-साथे ओह दस्तावेजन खातिर उल्टा अनुक्रमणिका हटाईं जवन पास ना भइल रहे.
एह तरीका से इंक्रीमेंटल इंडेक्सिंग हासिल कइल जा सके ला आ गणना के मात्रा कम हो जाला।
फ्रंट-एंड इंटरैक्शन में, इंडेक्स के लोडिंग प्रगति बार के देखावल जा सके ला ताकि पहिली बेर लोड होखे पर लैग ना होखे "एनीमेशन के साथ प्रगति बार, एकल progress + शुद्ध css कार्यान्वयन पर आधारित" अंगरेजी / चीनी ।
अनुक्रमितडीबी उच्च समवर्ती लेखन बा
परियोजना के एसिंक्रोनस एनकैप्सुलेशन के आधार पर idb बा IndexedDB
IndexedDB पढ़े आ लिखे के काम एसिंक्रोनस होला। अनुक्रमणिका बनावे के समय, अनुक्रमणिका बनावे खातिर दस्तावेज सभ के एक साथ लोड कइल जाई।
प्रतिस्पर्धी लेखन के कारण आंशिक डेटा के नुकसान से बचे खातिर, आप नीचे दिहल coffeescript कोड के देखल जा सके ला आ प्रतिस्पर्धी लेखन के रोके खातिर पढ़े आ लिखे के बीच ing कैश जोड़ सकत बानी।
pusher = =>
ing = new Map()
(table, id, val)=>
id_set = ing.get(id)
if id_set
id_set.add val
return
id_set = new Set([val])
ing.set id, id_set
pre = await table.get(id)
li = pre?.li or []
loop
to_add = [...id_set]
li.push(...to_add)
await table.put({id,li})
for i from to_add
id_set.delete i
if not id_set.size
ing.delete id
break
return
rindexPush = pusher()
prefixPush = pusher()
परिशुद्धता आ याद कइल
खोज में सबसे पहिले उपयोगकर्ता के ओर से दर्ज कीवर्ड के सेगमेंट होई।
मान लीं कि शब्द विभाजन के बाद N शब्द बा जब रिजल्ट वापस कइल जाई त पहिले सगरी कीवर्ड वाला रिजल्ट वापस कइल जाई, आ ओकरा बाद N-1 , N-2 ,..., 1 कीवर्ड वाला रिजल्ट वापस कइल जाई.
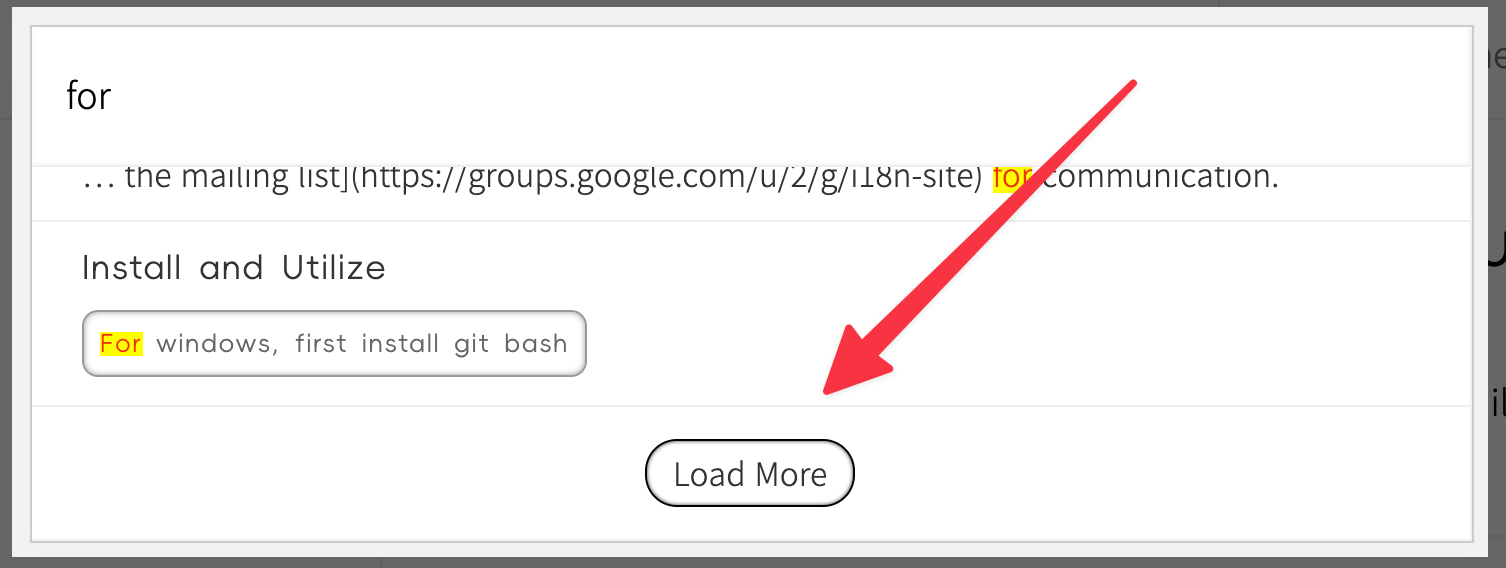
पहिले देखावल गइल खोज परिणाम क्वेरी के सटीकता सुनिश्चित करे ला आ बाद में लोड भइल परिणाम (लोड मोर बटन पर क्लिक करीं) रिकॉल दर सुनिश्चित करे ला।

मांग पर लोड हो जाला
प्रतिक्रिया के गति में सुधार करे खातिर, खोज yield जनरेटर के इस्तेमाल ऑन-डिमांड लोडिंग के लागू करे खातिर करे ले, आ limit बेर जब कौनों रिजल्ट के पूछताछ कइल जाला तब वापस आ जाला।
ध्यान रहे कि हर बेर जब रउआ yield बाद फिर से खोजब त रउआ IndexedDB के क्वेरी लेनदेन के दोबारा खोले के पड़ी .
उपसर्ग रियल टाइम खोज के बा
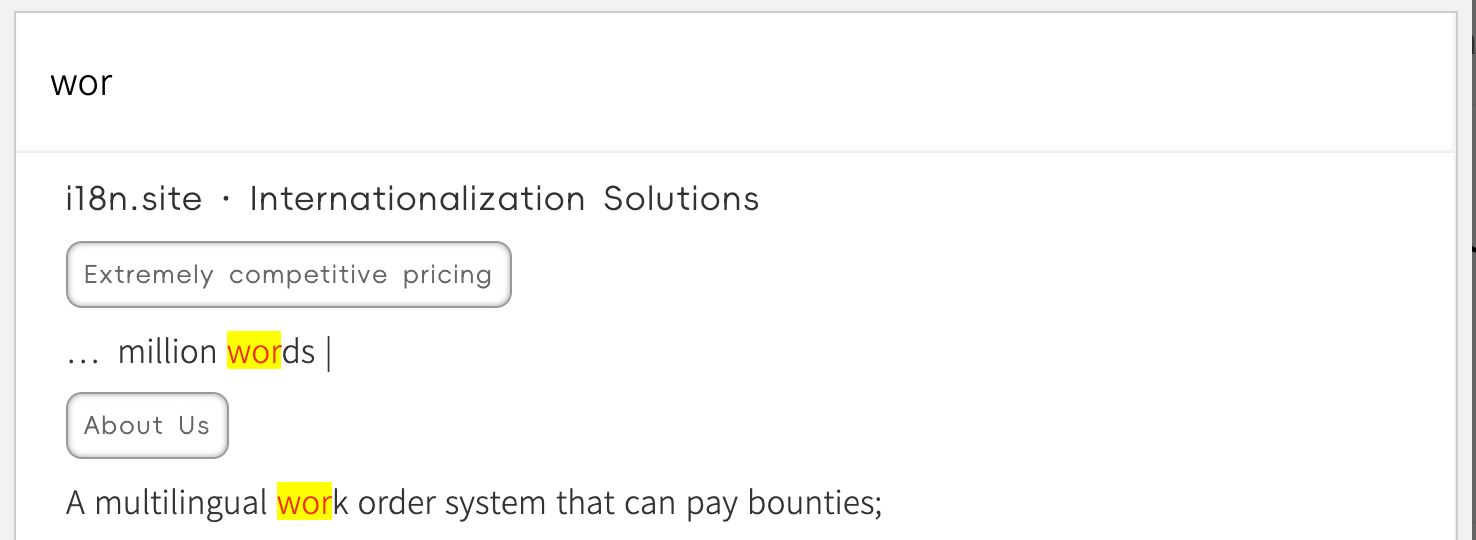
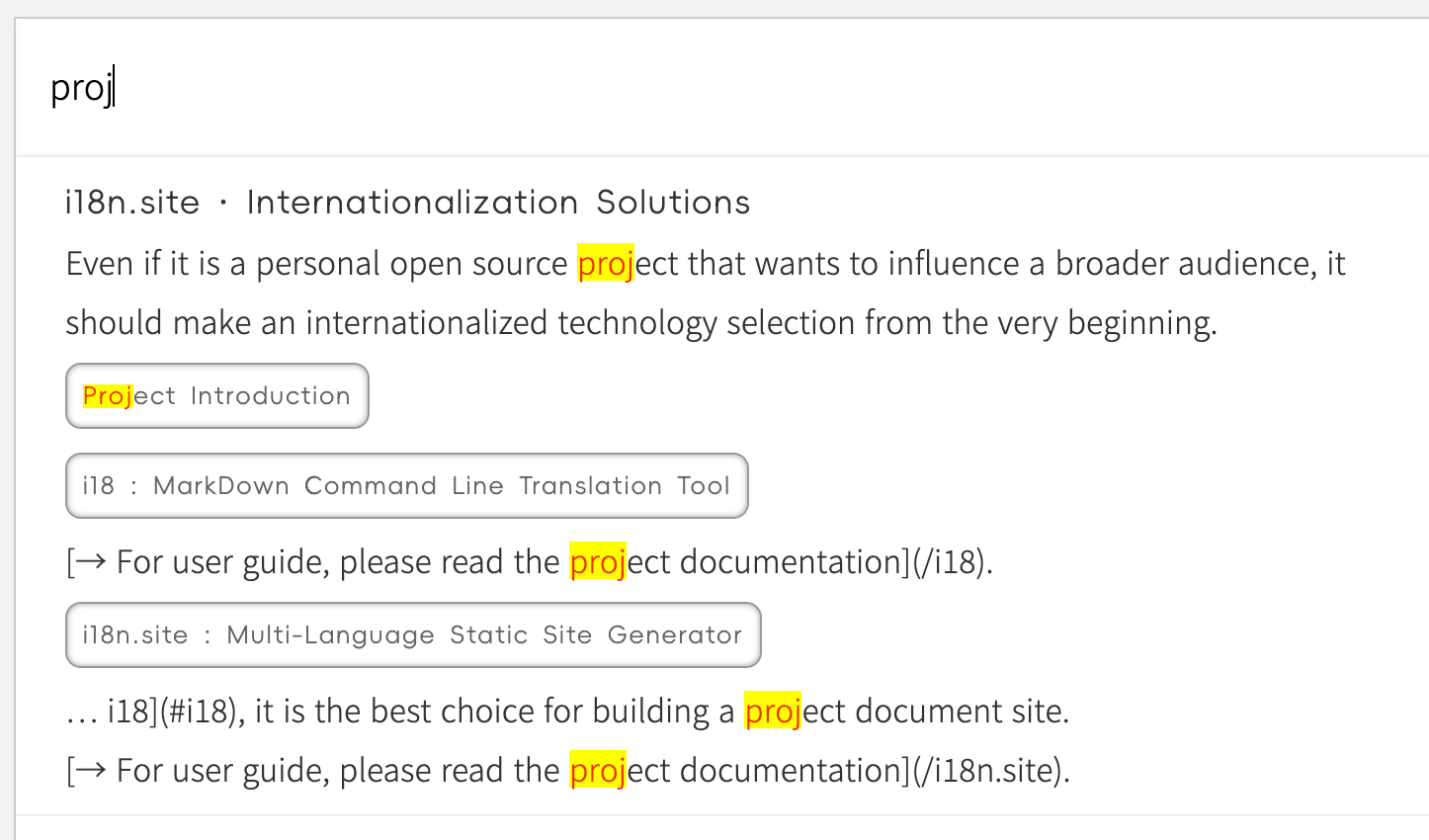
प्रयोगकर्ता के टाइप करत समय खोज परिणाम देखावे खातिर, उदाहरण खातिर जब wor दर्ज कइल जाला तब wor के उपसर्ग वाला शब्द जइसे कि words आ work देखावल जाला।

खोज कर्नेल शब्द बिभाजन के बाद अंतिम शब्द खातिर prefix टेबल के इस्तेमाल करी ताकि एकरे उपसर्ग वाला सभ शब्द सभ के खोजल जा सके, आ क्रम में खोज कइल जा सके।
एंटी-शेक फंक्शन debounce के इस्तेमाल फ्रंट-एंड इंटरैक्शन (निम्नलिखित तरीका से लागू कइल गइल) में भी कइल जाला ताकि खोज के ट्रिगर करे वाला यूजर इनपुट के आवृत्ति के कम कइल जा सके आ गणना के मात्रा कम कइल जा सके।
export default (wait, func) => {
var timeout;
return function(...args) {
clearTimeout(timeout);
timeout = setTimeout(func.bind(this, ...args), wait);
};
}
ऑफलाइन उपलब्ध बा
अनुक्रमणिका तालिका में मूल पाठ के संग्रहण ना होला, खाली शब्द सभ के संग्रहण होला जेवना से भंडारण के मात्रा कम हो जाला।
खोज परिणाम के हाइलाइट करे खातिर मूल पाठ के दोबारा लोड करे के पड़े ला आ service worker से मिलान कइला से बार-बार नेटवर्क अनुरोध से बचावल जा सके ला।
एकरे साथ ही, काहें से कि service worker सभ लेख सभ के कैश करे ला, एक बेर प्रयोगकर्ता खोज कइला के बाद, खोज सहित पूरा वेबसाइट ऑफलाइन उपलब्ध हो जाले।
मार्कडाउन दस्तावेजन के अनुकूलन के प्रदर्शन करीं
i18n.site के शुद्ध फ्रंट-एंड खोज समाधान MarkDown दस्तावेज खातिर अनुकूलित बा।
खोज परिणाम देखावत घरी अध्याय के नाम देखावल जाई आ क्लिक कइला पर अध्याय के नेविगेट हो जाई.

संक्षेप में बताईं
उल्टा फुल-टेक्स्ट खोज शुद्ध रूप से फ्रंट एंड पर लागू कइल गइल, कवनो सर्वर के जरूरत नइखे. ई छोट आ मध्यम आकार के वेबसाइट जइसे कि दस्तावेज आ निजी ब्लॉग खातिर बहुते उपयुक्त बा.
i18n.site ओपन सोर्स सेल्फ डेवलप कइल शुद्ध फ्रंट-एंड खोज, आकार में छोट आ तेज प्रतिक्रिया, वर्तमान शुद्ध फ्रंट-एंड फुल-टेक्स्ट खोज के कमी के हल करे ला आ बेहतर यूजर अनुभव देला।